مطلوب كود احصائيات المنتدى
صفحة 1 من اصل 2 • شاطر
صفحة 1 من اصل 2 • 1, 2 
رد: مطلوب كود احصائيات المنتدى

اذهب الى لوحة الادارة + مظهر المنتدى + التومبيلات والقوالب + البوابة
وضغط على قالب
mod_most_viewed_topics المواضيع الأكثر شعبية
وحذفة وضع القالب التالي مكانه وسجل
وحذفة وضع القالب التالي مكانه وسجل
وحذفة وضع القالب التالي مكانه وسجل
وحذفة وضع القالب التالي مكانه وسجل
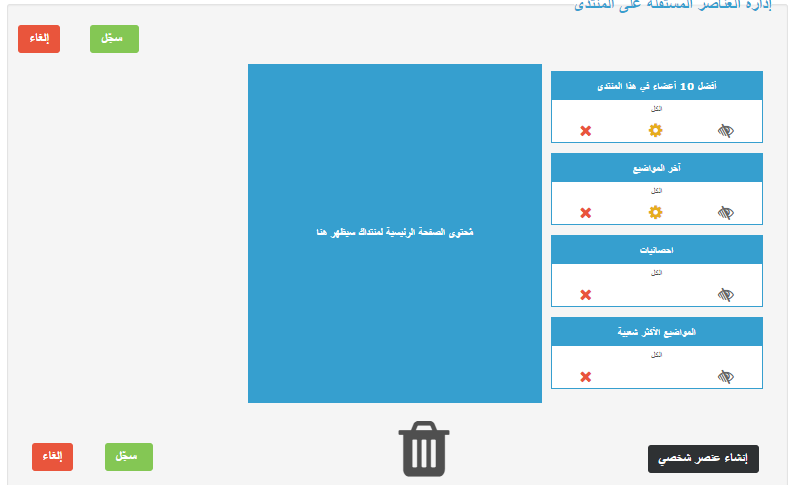
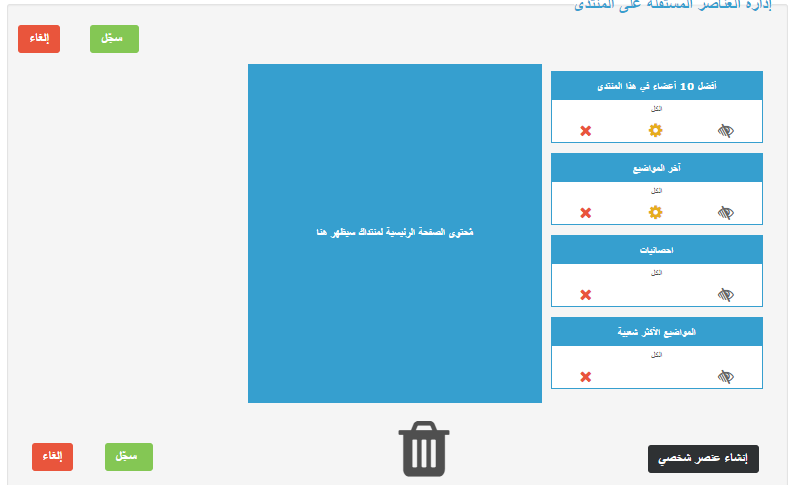
بعد تركيب القوالب اذهب الى العناصر المستقلة
ادارة عامة +عناصر اضافية + ادارة العناصر المستقلة
وضع العناصر التالية في الخانة اليمين بحسب الترتيب التالي وكما في الصورة المرفقة
1- افضل الاعضاء هذا الشهر
2- اخر المواضيع
3- الاحصائيات
4- اكثر المواضيع شعبية

https://i.servimg.com/u/f24/19/34/83/47/44210.png
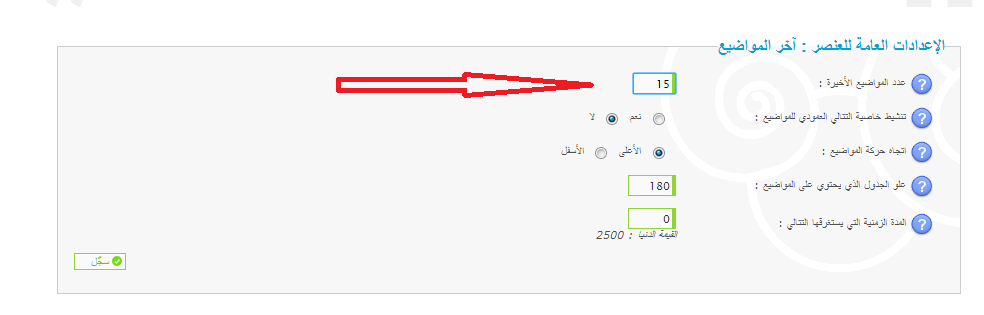
الان الخطوة الاخيرة
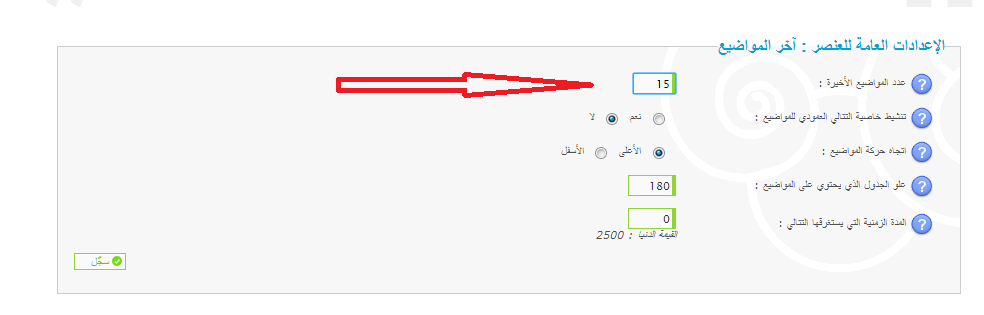
بعد وضع العناصر المستقلة في الخانة اليمين وبترتيب اضغط على تعديل عنصر اخر المواضيع
1-وجعل عدد المواضيع 15
2- تنشيط خاصية التتالي العمودي للمواضيع : لا
3- علو الجدول الذي يحتوي على المواضيع : 180
كما في الصورة التالية

https://i.servimg.com/u/f24/19/34/83/47/zzzzz110.png
وضغط على قالب
mod_most_viewed_topics المواضيع الأكثر شعبية
وحذفة وضع القالب التالي مكانه وسجل
- الكود:
<div class="cover_top_b">
<div class="cover_top_l">
<div class="cover_top_r">
<a style="float:left" href="#FFFFFF{catrow.forumrow.U_VIEWFORUM}" onclick="return toggle_collapse('forumbit_1')">
<img id="collapseimg_forumbit_1" src="https://i.servimg.com/u/f33/17/83/79/07/collap12.gif" alt="" border="0" /></a>
<div colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"><FONT color="#ffffff">أحصائيات المنتدى</FONT></div>
</div>
</div>
</div>
<table class="tborder" cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<!-- Code Sam Hameed -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" class="cover_top_r" align="center">
<thead>
<tr valign="top">
<td class="thead" align="right" width="25%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td style="text-align: right;">
<span style="font-weight: bold;">أكثر المواضيع شعبية</span><br>
</td><td style="vertical-align: top; text-align: left;">
<!-- sharet alahda2at by sam hameed & audai mousa -->
</tr></tbody></table></span></td></tr><tr>
<td class="alt2" style="padding-top:0px">
<marquee direction="right">
<!-- BEGIN TOPIC -->
<img src="https://i.servimg.com/u/f70/15/40/41/93/33333311.png" alt="a7medvirus" />
<a href="{TOPIC.LINK}" title="{TOPIC.NAME}">{TOPIC.TITLE}</a> <span class="rightnumber"></span>
<!-- END TOPIC -->
</marquee></td></tr></table></div>
<!-- cover_bottom_b - Design by : Sam Hameed - My-As7ab.Com -->
<div class="cover_bottom_b">
<div class="cover_bottom_l">
<div class="cover_bottom_r"> </div>
</div>
</div>
<!-- /cover_bottom_b - Design by : Sam Hameed - My-As7ab.Com -->
وحذفة وضع القالب التالي مكانه وسجل
- الكود:
<td class="alt2" width="25%" id="cybstats_udiv" style="padding:0px;margin:0px;border-width:0px;">
<table cellpadding="2" cellspacing="0" border="0" width="100%" align="center">
<tr>
<!-- Code By Sam Hameed-->
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat
scroll 0% 0%; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;" width="100%">
<table colspan="1" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
</td></tr><!-- Code By Sam Hameed--><tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(https://i.servimg.com/u/f62/19/34/83/47/list1210.gif) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="https://i.servimg.com/u/f62/19/34/83/47/listbg11.gif" border="0" width="24"></td>
<!-- Code By Sam Hameed--><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;" background="https://i.servimg.com/u/f62/19/34/83/47/listbg11.gif" width="98%" align="right">
<!-- Code By Sam Hameed-->
<!-- BEGIN POSTER -->
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td style="text-align: right;">
<div class="poster.name">{POSTER.NAME}</div>
</td>
<td style="text-align: left;">
<div class="poster.nb_posts">{POSTER.NB_POSTS} </div>
</td>
</tr>
</tbody></table>
<!-- END POSTER -->
<!-- Code By Sam Hameed--></td></tr></table>
</td></tr>
<!-- Code By Sam Hameed-->
</tr><tr></tr><tr>
</tr></table></td>
وحذفة وضع القالب التالي مكانه وسجل
- الكود:
<tr valign="top">
<td class="thead" align="right" width="25%">
<span id="cybstatsoptions_f">
<span id="cybtopstats_ltitle_area">الاحصائيات</span></span>
</td>
</tr>
<tr valign="top">
<td class="alt2" width="25%" id="cybstats_fdiv" style="padding:0px;margin:0px;border-width:0px;">
<table cellpadding="2" cellspacing="0" border="0" width="100%" align="center"><tr>
<!-- Code By Sam Hameed-->
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat
scroll 0% 0%; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;" width="100%">
<table colspan="1" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
</td></tr><!-- Code By Sam Hameed--><tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(https://i.servimg.com/u/f62/19/34/83/47/list1210.gif) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="https://2img.net/i/fa/empty.gif" border="0" width="24"></td>
<!-- Code By Sam Hameed--><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;" background="https://i.servimg.com/u/f62/19/34/83/47/listbg11.gif" width="98%" align="right">
<!-- Code By Sam Hameed-->
<span class="gensmall">{TOTAL_USERS}<br />{NEWEST_USER}<br />
{TOTAL_POSTS} , {TOTAL_TOPICS}</span>
<!-- Code By Sam Hameed--></td></tr></table>
</td></tr>
<!-- Code By Sam Hameed-->
</tr><tr>
</tr><tr></tr>
</table></td>
وحذفة وضع القالب التالي مكانه وسجل
- الكود:
<td class="alt2" width="50%" id="cybstats_lpdiv" style="padding:0px;margin:0px;border-width:0px;" rowspan="3">
<!-- BEGIN classical_row -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="20"> </td>
<td width="80%"></td>
<td width="20%"></td>
</tr> <tr>
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(https://i.servimg.com/u/f62/19/34/83/47/list1210.gif) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:continuous;" width="0">
<img src="https://2img.net/i/fa/empty.gif" border="0" width="24"></td>
<td style="line-height:18px; background: transparent url(https://i.servimg.com/u/f62/19/34/83/47/listbg11.gif) repeat" width="80%" valign="top" colspan="2" >
<div id="RefreshVDS_Main"><div id="RefreshVDS">
<!-- BEGIN recent_topic_row -->
<table class="c3zonee" width="100%" border="0" cellspacing="0" cellpadding="0" style="height:20px">
<td width="85%" nowrap="none">
<div style="font-size:11px;font-weight:bold">
<span class="ktrf"><a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a></span>
</div>
</td>
<td width="15%" align="right" nowrap="none">
<div style="font-size:11px;font-weight:bold">
<!-- BEGIN switch_poster -->
<a onmouseover="showtip('<b></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster --><!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</div></td>
</div></div>
</table>
<!-- END recent_topic_row -->
<!-- END classical_row -->
</td>
</tr>
</ul> </td> <!-- </tr> -->
بعد تركيب القوالب اذهب الى العناصر المستقلة
ادارة عامة +عناصر اضافية + ادارة العناصر المستقلة
وضع العناصر التالية في الخانة اليمين بحسب الترتيب التالي وكما في الصورة المرفقة
1- افضل الاعضاء هذا الشهر
2- اخر المواضيع
3- الاحصائيات
4- اكثر المواضيع شعبية

https://i.servimg.com/u/f24/19/34/83/47/44210.png
الان الخطوة الاخيرة
بعد وضع العناصر المستقلة في الخانة اليمين وبترتيب اضغط على تعديل عنصر اخر المواضيع
1-وجعل عدد المواضيع 15
2- تنشيط خاصية التتالي العمودي للمواضيع : لا
3- علو الجدول الذي يحتوي على المواضيع : 180
كما في الصورة التالية

https://i.servimg.com/u/f24/19/34/83/47/zzzzz110.png
التوقيع
_________________
منتدى احلى تومبلايت
رد: مطلوب كود احصائيات المنتدى

شكرا لك اخي العزيز عاشق
سيتم تجربته واخبارك بالنتيجه
ولكن ماذا لو حبيت احطع في
اسفل المنتدى و ليس اعلاه?
سيتم تجربته واخبارك بالنتيجه
ولكن ماذا لو حبيت احطع في
اسفل المنتدى و ليس اعلاه?
التوقيع
_________________


رد: مطلوب كود احصائيات المنتدى

@AsHeK EgYpT
ركيت الكود اخي لكن للاسف ما ظبت
انظر الصوره الجدول منظره سيئ جدا و غير متناسق

كمان انا عاوزه في اسفل المنتدى مش في الاعلى
ركيت الكود اخي لكن للاسف ما ظبت
انظر الصوره الجدول منظره سيئ جدا و غير متناسق

كمان انا عاوزه في اسفل المنتدى مش في الاعلى
التوقيع
_________________


رد: مطلوب كود احصائيات المنتدى

كمان الكود بيظهر في كل صفحات المنتدى
انا عاوزه في الرئيسيه فقط
انا عاوزه في الرئيسيه فقط
التوقيع
_________________


رد: مطلوب كود احصائيات المنتدى

طبيعي يكون كدا لانه لن يكون متناسق مع الاستايل المحول
وطبيعي جدا يكون في جميع الصفحات
لان هذه هي العناصر المستقلة
التوقيع
_________________
منتدى احلى تومبلايت
رد: مطلوب كود احصائيات المنتدى

طيب ايه الحل ?
انا شايف منتديات كتير الستايل بتاعها محول
والكود شغال معاها كويس و متناسق 100%
انا شايف منتديات كتير الستايل بتاعها محول
والكود شغال معاها كويس و متناسق 100%
التوقيع
_________________


رد: مطلوب كود احصائيات المنتدى

يعني مثلا الصوره اللي انا اعطيتها كمثال كنت واخدها
من منتديات لحن الحياه بتاعت زميلتنا الكريمه
princess soma
من منتديات لحن الحياه بتاعت زميلتنا الكريمه
princess soma
التوقيع
_________________


رد: مطلوب كود احصائيات المنتدى

هي كانت مركبة استايل منتديات مسرور كاملا مع كود اخر المواضيع وليس استايل محول
التوقيع
_________________
منتدى احلى تومبلايت
صفحة 1 من اصل 2 • 1, 2 
 مواضيع مماثلة
مواضيع مماثلة» مطلوب تكويد استايل
» مطلوب اضافه تعديلات على الاستايل
» مطلوب تصميم غلاف لليوتيوب
» المنتدى يتحول
» دييجو كوستا مطلوب في إيطاليا
» مطلوب اضافه تعديلات على الاستايل
» مطلوب تصميم غلاف لليوتيوب
» المنتدى يتحول
» دييجو كوستا مطلوب في إيطاليا
سجل دخولك لتستطيع الرد بالموضوع
لابد تكون لديك عضوية لتستطيع الرد سجل الان
صفحة 1 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية










 من طرف
من طرف